2011年 最強のブラウザはどれ? ブラウザ戦争 5大ブラウザ対決!! [パソコン・インターネット]

1990年代初、世界初のインターネットブラウザ「WorldWideWeb」が登場した。
それから20年、情報を得るためだけのネットブラウザが進化をし、ショッピング、公共サービス、動画、ゲームにまで幅広く使われた。
そして来年である2012年にサイト作成する上で必要な言語に新しい「HTML5」が登場する。
それに先立ち、インターネットブラウザをリリースする各社がこぞって新しいブラウザを発表した。
そして先日リリースされたInternetExplorer9が登場しHTML5対応ブラウザの競争が始まった。
一口にネットブラウザと言っても様々ものがある。
今回は日本で有名なWindows対応の5大ブラウザを比較してみることにする。
 | ◆Internet Explorer 9 Microsoft |
| 解説:Windowsに付属し世界シェア50%以上のブラウザでコンテンツ作成者には標準として扱われる。 自分基準!独自路線だったが、様々なサイトがCSSなどで装飾しはじめるとデザインが崩れてブーイングの嵐。IE5.5-IE8までは黒歴史 IE9はウェブ標準準拠に近づいたのでWeb基準で作成されたサイトの表示が崩れることが減った。 HTML5やCSS3などの新しいWeb標準にも一部対応した。 レンダリングエンジンはTrident | |
 | ◆Chrome 11 Google |
| 解説:検索市場の世界シェア70%を占める検索最大手のGoogleが出すブラウザ 歴史は一番浅く2008年に登場し、世界シェア10%以上という強者、とにかくリリースが速く、3ヶ月に1回はメジャーアップデートを繰り返す。 この記事を書いている途中でメジャーアップデートされるという魔物 Ver.11ではHTML5の音声入力 3次元CSSなどを盛り込んだ レンダリングエンジンはWebKit | |
 | ◆Firefox 4 Mozilla |
| 解説:Web標準と共に歩んでいるブラウザと言っていいほど標準、世界シェア30%とIEに続いて2位 拡張機能を入れることでますます便利になるというのが一番の特徴、いれすぎると起動が遅くなるし、メジャーアップデートのたびに使えないものが増える。 世界中に熱狂的なファンがいるのもすごい特徴。 レンダリングエンジンはGecko | |
 | ◆Opera 11 Opera Software |
| 解説:現存するブラウザの中では一番古いブラウザ マウスジェスチャーが利点でもどるのも進むのもリロードするのもすべてマウス、とても便利 Microsoftをブラウザ市場独占してると提訴して、ヨーロッパのWindowsにIEを入れさせなくしたマフィア。 ま、と言っても万年2-3%だったが勝訴したにも関わらずどんどんシェアを無くしていく不思議なブラウザ レンダリングエンジンはPresto | |
 | ◆Lunascape 6 ㈱Lunascape |
| 解説:日本が誇る魔改造のブラウザ、目指せ世界シェア1%といっていた記憶があるが…1%行ったのかな? 魔改造と称したのは訳がある、実は3つのレンダリングエンジンTrident、WebKit、Geckoが使える不思議なブラウザ ただ非常に知名度がないブラウザで使っている人を見たことない |
それぞれ特徴、長所、短所など様々だが書いても「結局どれがいいんだよ」と思われるので
見た目と起動時間、ベンチマークの3本勝負とさせていただきます!
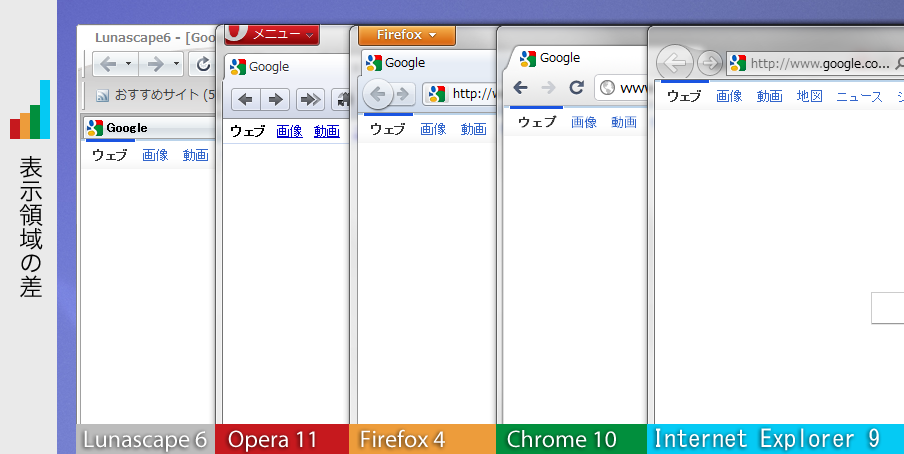
◆1本目 見た目!

見た目というか表示領域の差で勝負です。
ブラウザの命は縦表示の差です。横は液晶サイズに関わらず大体のサイトが900px前後なのですが、
高さというのは重要で、ネットブックや小さめのPCのなどでは高さが800pxしか無い物もあります。
そういう点ではIE9が一番優位でChrome、Firefox、Operaにさほど差はなく、LunasacapeはGoogleのメニュー枠2つ分もさが開きました。
見た目という点では、FirefoxもOperaもChromeに感化されすぎて似たり寄ったりなデザインです。
IE9は「戻る」「進む」「アドレス兼検索枠」「タブ」を一列に配置したためすっきりとしたデザインになっている代わりにタブが増えるとどんどん小さくなっていくのがなんとも言えない。
◆2本目! 起動時間
もはやブラウザというよりもPCの命、起動時間!
今回はアイコンをクリックしてからブラウザの大元が起動するまでの時間を計測
すべてのブラウザを公平にするためにWindows起動後のブラウザ初回起動時の数値です。
使用したPCのスペックはVAIO Z1シリーズ Windows7 64bit、Core i7 620m、NVIDIA GeForce GT 330M、メモリ6GB、SSD 256GBです。
※グラフが短いほど起動が速いです
| Internet Explorer 9 | |
| Chrome 11 | |
| Firefox 4 | |
| Opera 11 | |
| Lunascape 6 |
意外なことに高速高速と言ってたoperaが最も遅いというびっくりな結果に、と言っても起動じゃなくてウェブサイト開くのが高速なわけで、起動時間なんて飾りなんですよ。
起動時間ではIE9とChrome11に軍配が上がった、プロセスに常駐してるんじゃないのかと思うほど早いが常駐していないんだ。
Firefoxは色々いじれば高速起動できるが、今回はノーマルの状態ということにさせていただきます。
LunascapeはGeckoエンジンを標準にしスタートアップに常駐するが今回は常駐を切って測定してる、3つのレタリングエンジンある割には早いと思う。
◆3本目 ベンチマーク
お待っとさんでした、ようやくベンチマークです。
ベンチマークは4種類で計測しました、「SunSpider JavaScript Benchmark」「V8 JavaScript Engine」「Mozilla Dromaeo」「Peacekeeper」それぞれ特徴のあるベンチマークソフトです。
・SunSpider JavaScript Benchmark
Webkit陣営のベンチマークでJavaScript処理に関して様々なテストをする。同じ処理を繰り返すタイプのベンチマーク。
今回はTotalの部分だけで比べてみます。
※グラフが短いほど処理速度が速いです
| Internet Explorer 9 | |
| Chrome 11 | |
| Firefox 4 | |
| Opera 11 | |
| Lunascape 6 |
ほぼ誤差の範囲内ですがInternetExplorer9が優秀な成績、Chrome11がやや出遅れるという結果に。
Firefox4、Opera11、Lunascape6はほぼ大差ない。
・V8 JavaScript Engine
Googleが開発してるJavaScriptベンチマーク、到底実際の使い方とは思えないようなベンチマークの測り方。
※グラフが長いほど処理性能が良いです
| Internet Explorer 9 | |
| Chrome 11 | |
| Firefox 4 | |
| Opera 11 | |
| Lunascape 6 |
Chromeに搭載しているV8 JavaScriptエンジンに特化しているテスト内容なのでChromeの成績がいいのは当たり前。
ただここで注目したいのはInternetExplorer9が他のより伸びなかったというのが、まだJavaScript系の詰めが甘いというところでしょうか。
LunascapeはFirefox3シリーズ相当のエンジンなのでまぁスコアが伸びないのは仕方ないとしても1000を切るとは。
・Mozilla Dromaeo
Firefoxを開発しているMozillaのJavaScriptベンチマーク、一番現実的な測り方をしている気もする。
1回のチェックに15分程度費やす一番長いベンチマークでやる方もかなりめんどくさいですが、回してみました。
チェック項目が多いので「詳細見る」を押していただければMozillaに登録されたスコアをご覧になれます。
※グラフが長いほど処理性能が良いです
| Internet Explorer 9 | 詳細見る | |
| Chrome 11 | 詳細見る | |
| Firefox 4 | 詳細見る | |
| Opera 11 | 詳細見る | |
| Lunascape 6 | 詳細見る |
・Peacekeeper
ベンチマークといえばここFuturemark Corporation、グラフィックボードのベンチマークソフトを作っているところで有名。
ブラウザ用のベンチマークソフト「Peacekeeper」を使ってみたいと思います。
画像の描画や動画再生、ログイン画面の入力といった実際に行う処理を計測しポイント換算する仕組み。
チェック項目が多いので「詳細見る」を押していただければMozillaに登録されたスコアをご覧になれます。
※グラフが長いほど処理性能が良いです
| Internet Explorer 9 | 詳細見る | |
| Chrome 11 | 詳細見る | |
| Firefox 4 | 詳細見る | |
| Opera 11 | 詳細見る | |
| Lunascape 6 | 詳細見る |
驚くことにChrome11とOpera11がずば抜けて速い、GeckoエンジンのFirefox4とFirefox3相当のLunascape6はスコアが伸びずやや苦戦。
InternetExplorer9はスコアが標準的となりました。
◆まとめ
InternetExplorer9登場し、どれほどの性能なのかと思い比べてみようと思い立った割にはIE9が鳴かず飛ばずな結果に。
逆に普段使いしていたChromeがほとんどのベンチマークでトップと個人的にはうれしい結果になりました。Chrome+IE Tab最高です!
かと言って他のブラウザを貶すわけでもなく、便利な拡張機能を使いたい時にはFirefoxを使っていますし
Operaについてはマウスジェスチャーが本当にいいものだと思いますのでベンチマークだけじゃ計り知れないものも数多く有ります。
Lunascapeについてはノーコメントとさせていただきます。
今回はベンチマークに絞りましたのでこのような結果になりましたが皆さんも自分にあったブラウザを探してみてください。

コメント 0